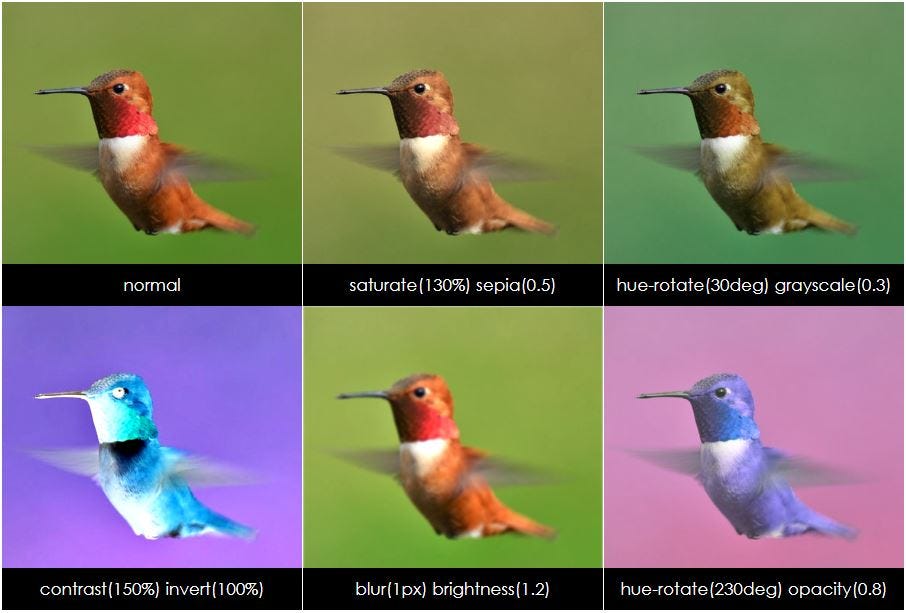
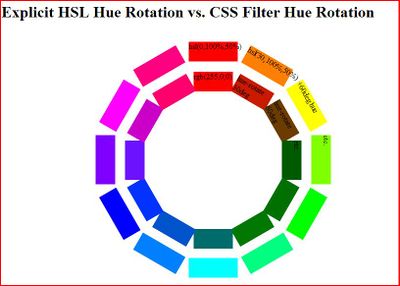
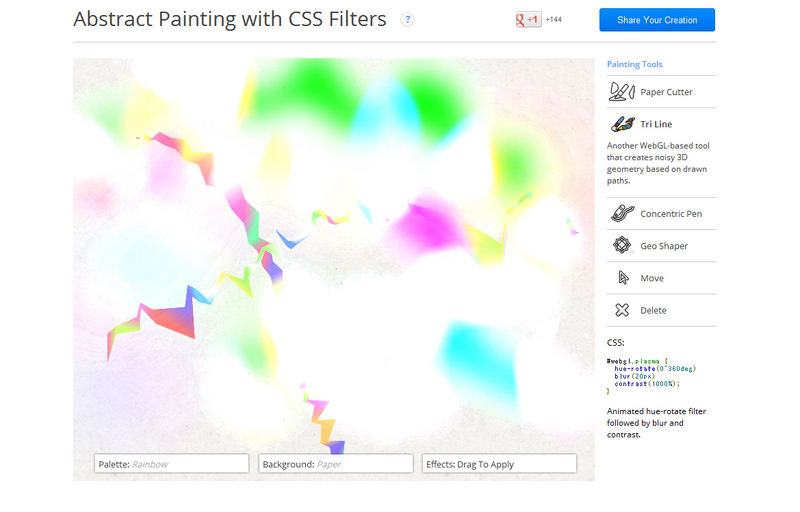
CSS Filter Effects: Hue-rotate, Invert, Blur, Opacity, and Drop Shadow Part II | Free Source Code, Projects & Tutorials

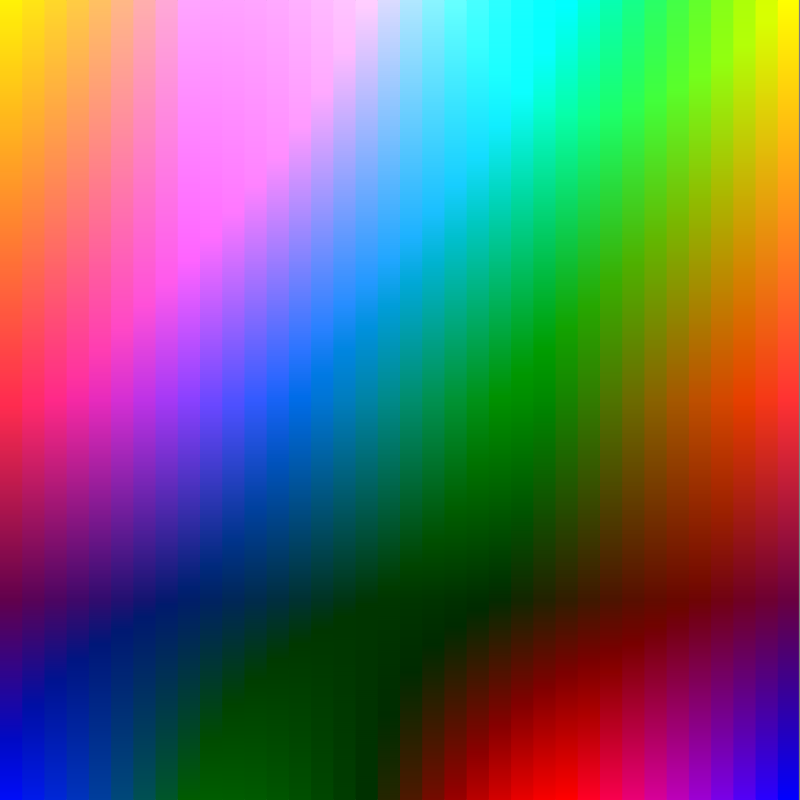
Joan León 🏞⚡️ on Twitter: "CSS Filter Hue Rotation Animation https://t.co/fAfII2Dvfh #CSS #Animation https://t.co/wgLN6CULwS" / Twitter